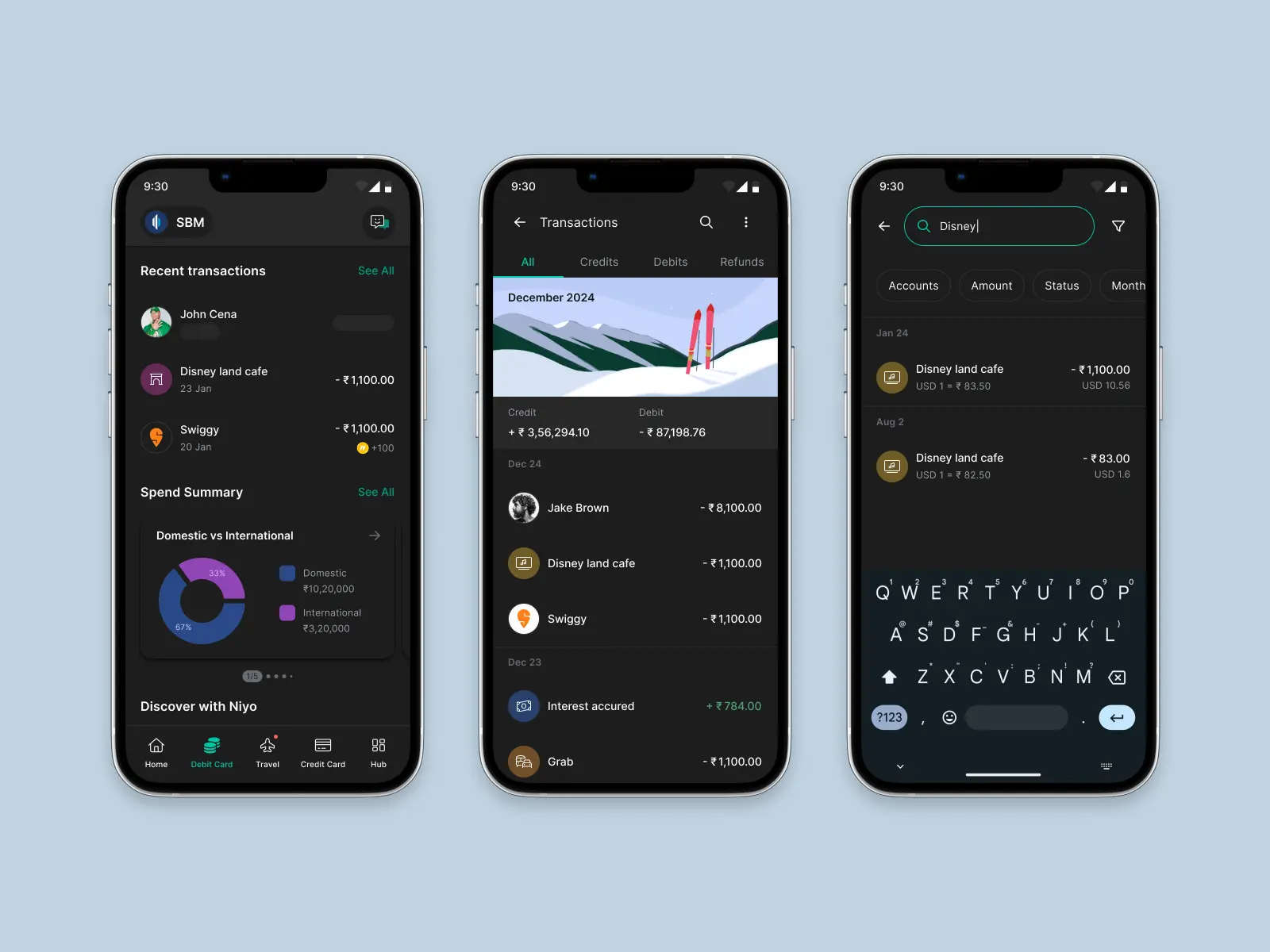
As a Senior UX Designer at Niyo, I spearheaded the initiative to unify and elevate our transaction experiences. Through meticulous research and a user-centered design approach, we aimed to create a seamless transaction journey for users across various financial services, including multi-bank accounts, credit cards, and UPI transactions. This case study dives into our process, challenges, and outcomes of the project, showcasing how we enhanced consistency, usability, and satisfaction for our users while streamlining development efforts.


What are transactions?
We’ll delve into various aspects of the transaction process, including the transaction listing element, transaction detail page, transaction listing page interactions, and the search and filter experience. Together, these improvements will address common questions our users have, such as
“What happened to my money?”, “What are my recent transactions?”, “Did my transaction go through?”, and “Can I find a specific transaction?”
Our goal was to address these queries proactively and provide a seamless experience that instills confidence in our users.
Research and Analysis
Our research encompassed studying user behaviors, pain points, and preferences. Additionally, we conducted a comprehensive competitor analysis, examining the transaction experiences of industry-leading banks and fintech companies.
Some of the common challenges we discovered include:
- Inconsistent transaction listing experiences across different verticals.
- Difficulty in finding specific transactions among a large number of records.
- Lack of clarity on transaction detail information.
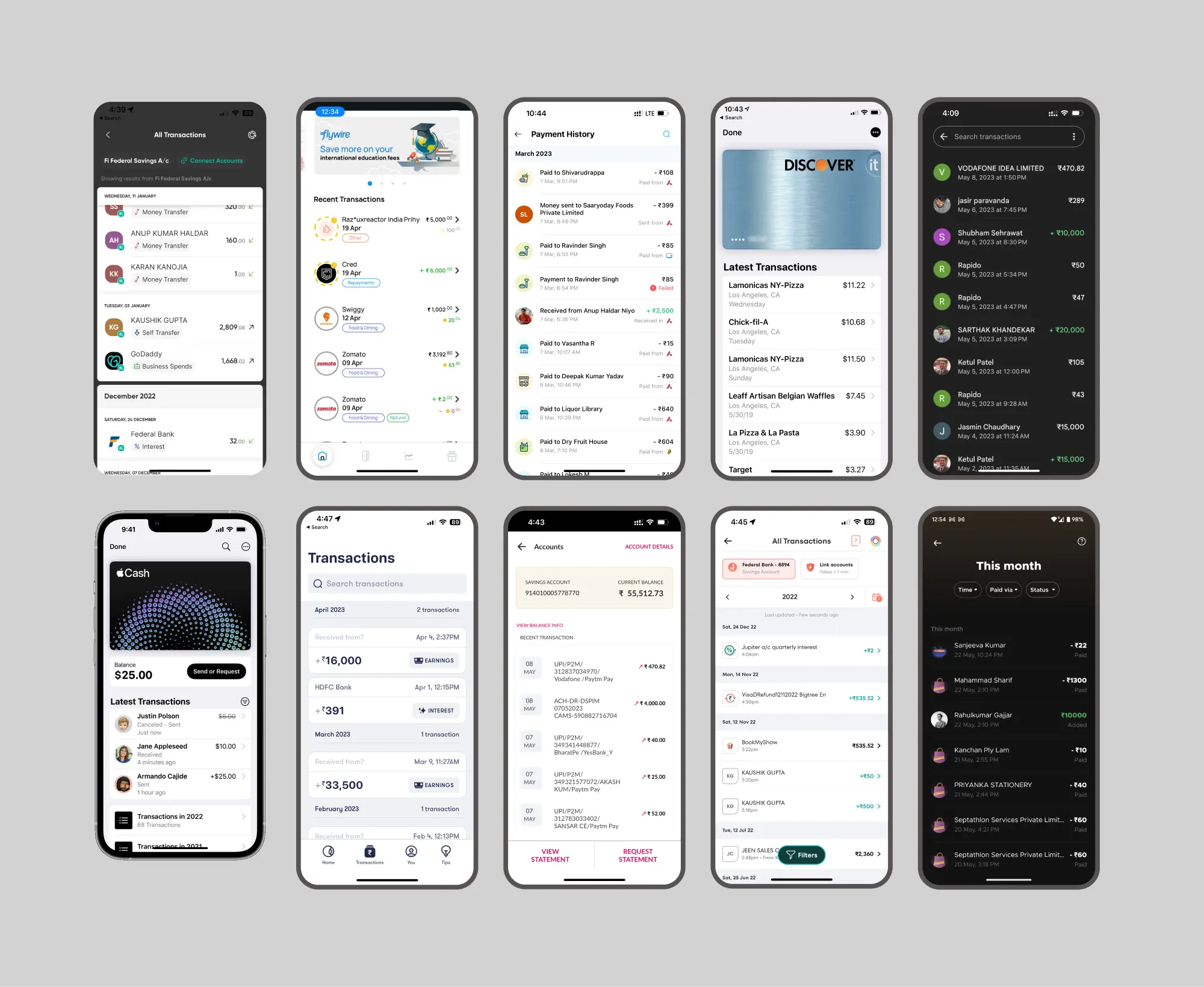
 Competitors
Competitors
When it comes to traditional banking, Niyo already offers one of the best transaction experiences in the industry. Our current transaction experience is functional and reliable. However, we sought to elevate the transaction experience to new heights, making it not just better, but truly memorable and unparalleled in the industry.
The Vision: Consistency, Transparency, Memorability, Reliability, and Delight
Our overarching vision was to achieve this by not only making it better but also ensuring consistency across different verticals of banking, credit, and UPI transactions. The goal of consistency was to provide a seamless user journey, irrespective of the transaction type, fostering trust and familiarity among our users.
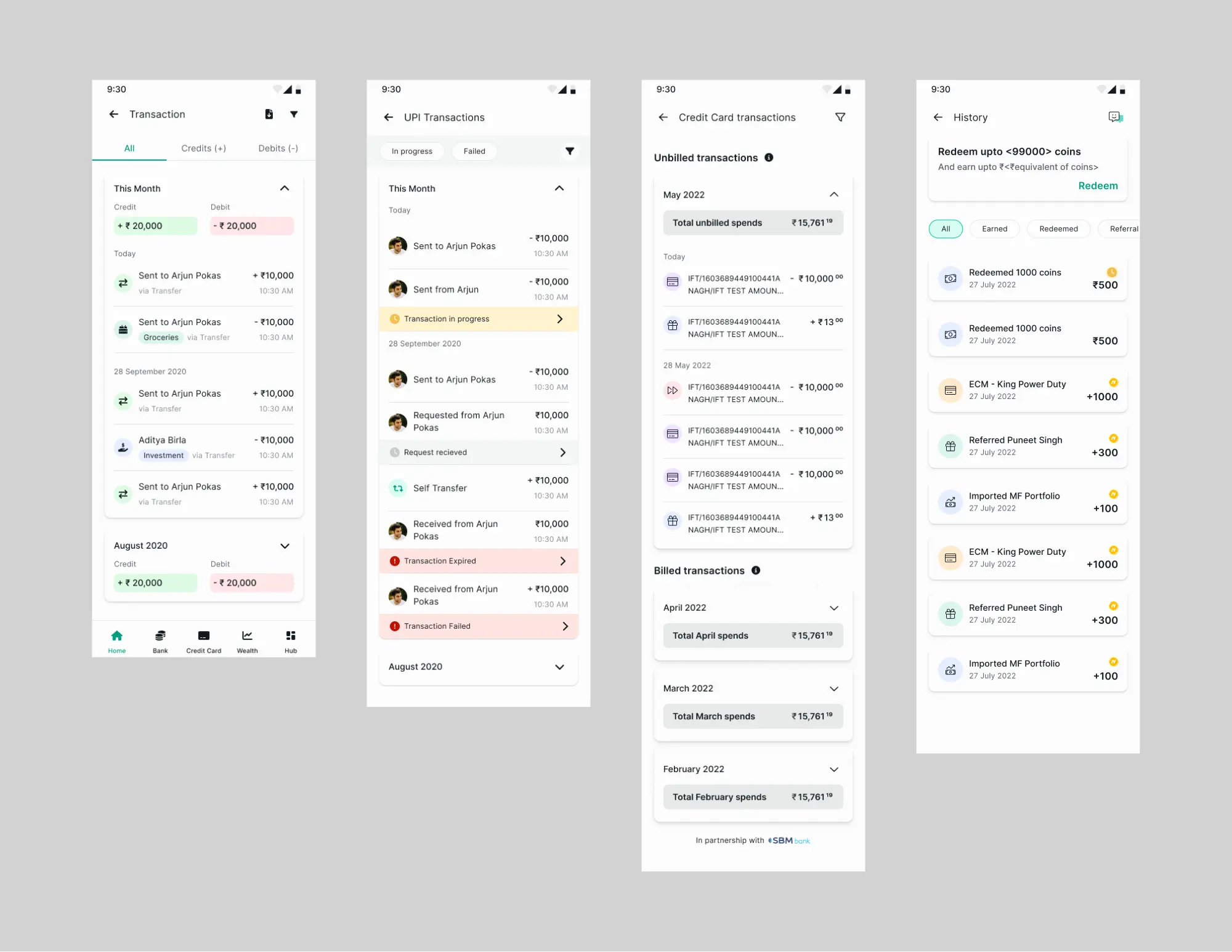
 Old transactions page for debit card, UPI, credit card and coins.
Old transactions page for debit card, UPI, credit card and coins.
Addressing Internal Challenges
- The pursuit of consistency not only benefits our users but also addresses some significant internal challenges.
- By establishing a unified transaction experience, we streamline development efforts, saving time and resources for future enhancements and updates.
- This consistency empowers our development team to focus on innovation and user-centric improvements, amplifying the impact of our product.
Key Elements
- Transaction Listing Element: A consistent and intuitive representation of transactions that enables users to quickly scan and identify their recent activities.
- Transaction Detail Page: A dedicated page that provides comprehensive information about each transaction, ensuring transparency and clarity.
- Transaction Listing Page: Intuitive interactions that allow users to view multiple transactions.
- Enhanced Search and Filter Experience: Robust search functionality and smart filters that help users find specific transactions effortlessly.
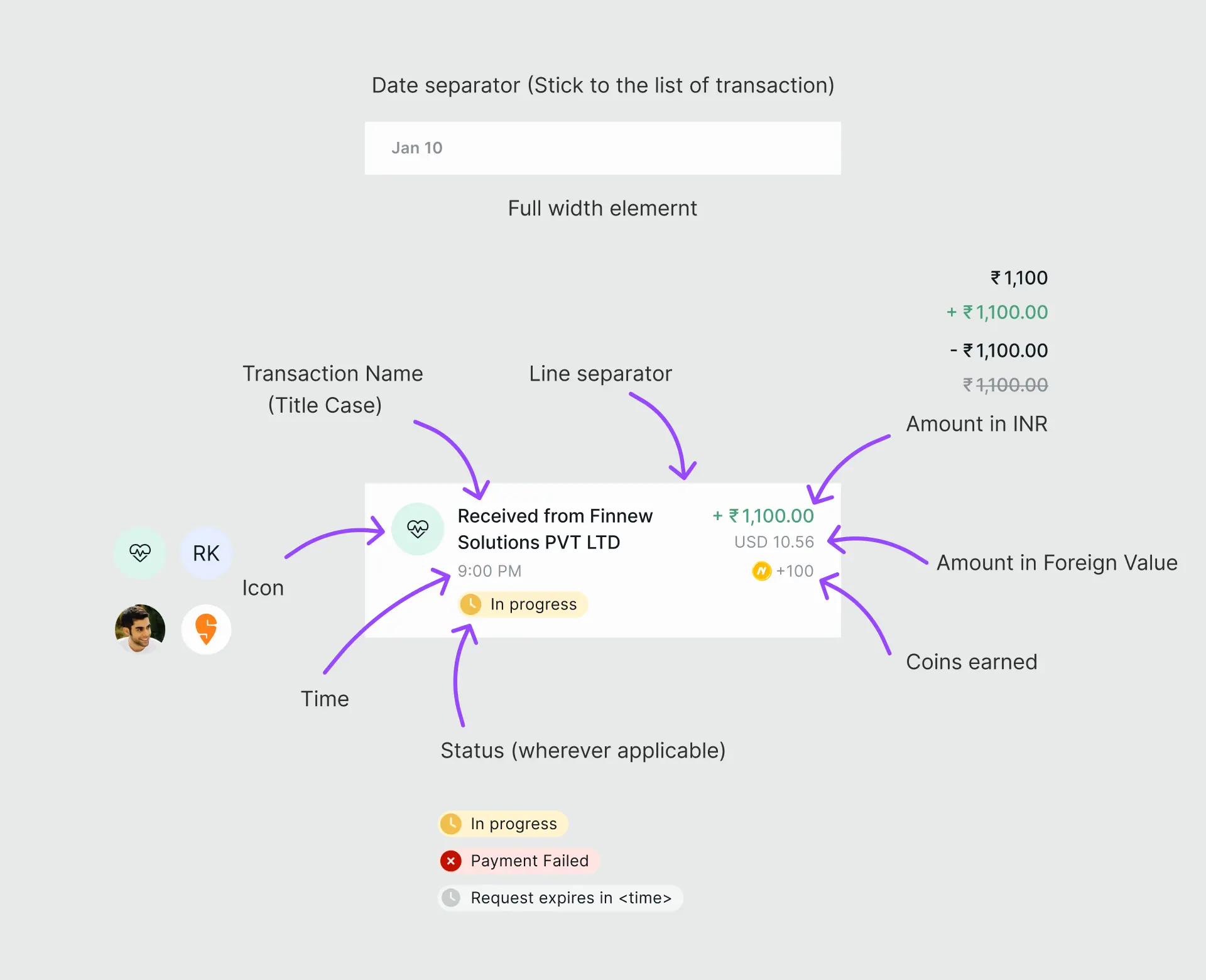
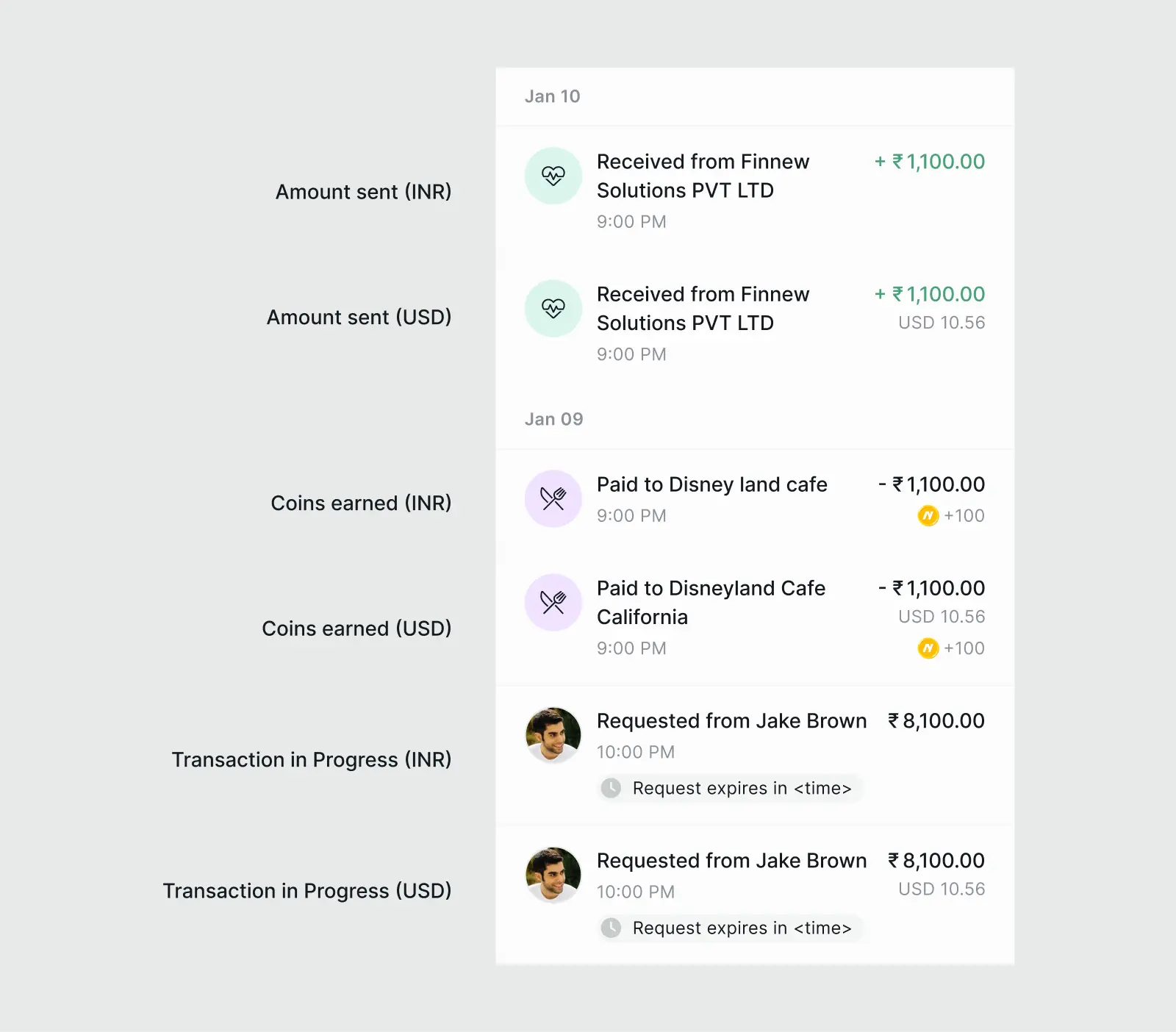
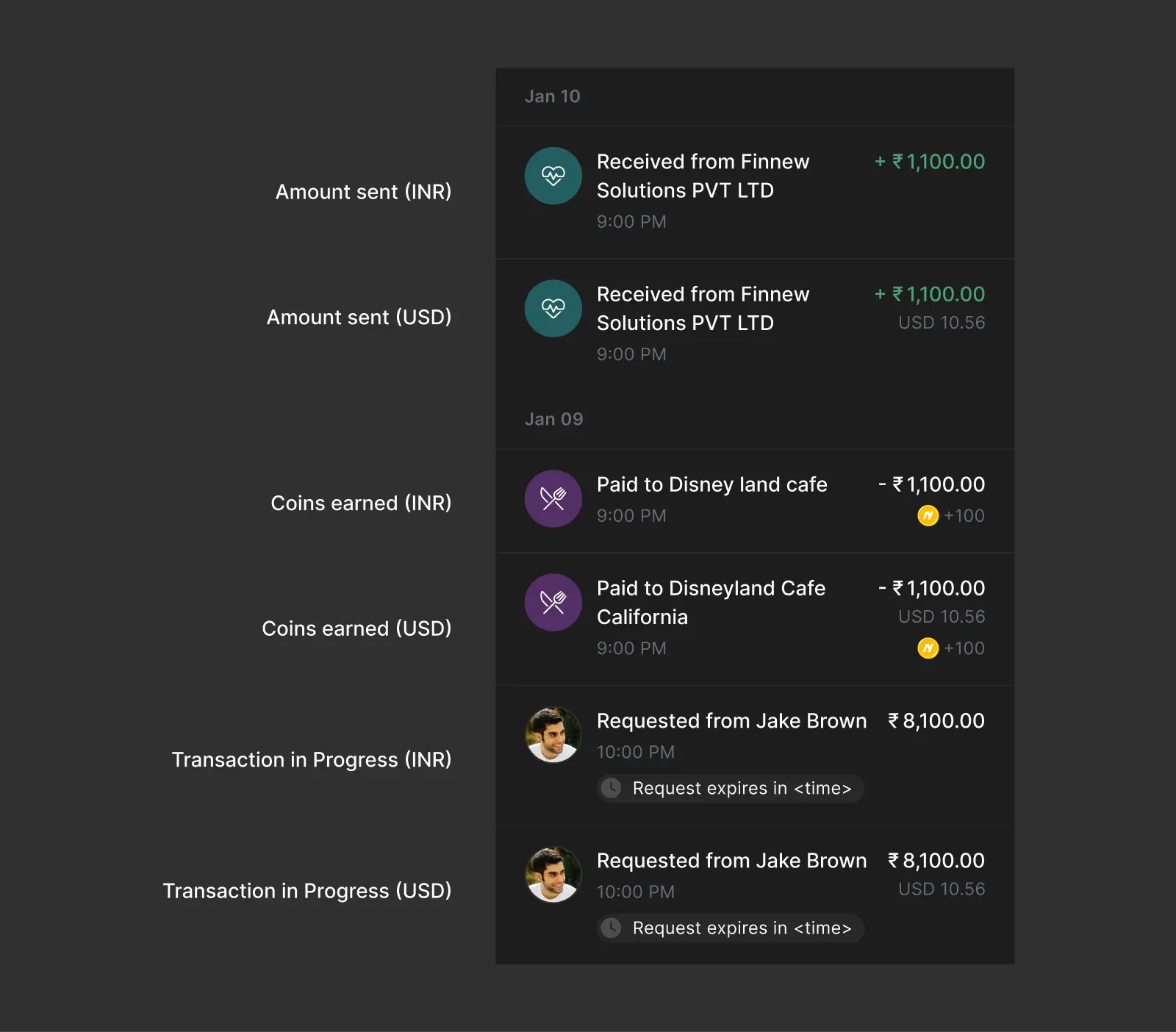
Transaction Listing Element
Key Associated Elements
The transaction listing element forms the cornerstone of our unified transaction experience, presenting vital details in a clear and organized manner. Through extensive research and testing, we carefully selected the most essential elements, relegating others to the transaction detail page for optimal user clarity.
- Icon: A representative icon or symbol associated with the transaction type, making it easily recognizable at a glance.
- Name: The name or description of the transaction, providing context and clarity about the nature of the transaction.
- Value in INR: The transaction amount in Indian Rupees, allowing users to understand the monetary impact of the transaction.
- Value in Foreign Currency: If applicable, the transaction amount in the foreign currency, providing a comprehensive view for international transactions.
- Status: Indicates the current status of the transaction, such as “Completed,” “Pending,” or “Failed,” keeping users informed about its progress.
- Date & Time: Displays the date and time when the transaction was initiated or completed, enabling users to track the timeline of their financial activities.
- Channel: Specifies the channel through which the transaction was conducted, e.g., “ATM,” “POS,” “ECOM,” etc.
- Coins: Represents any loyalty points or rewards earned or redeemed during the transaction, enhancing the gamification aspect of our platform.
Transaction Listing Component



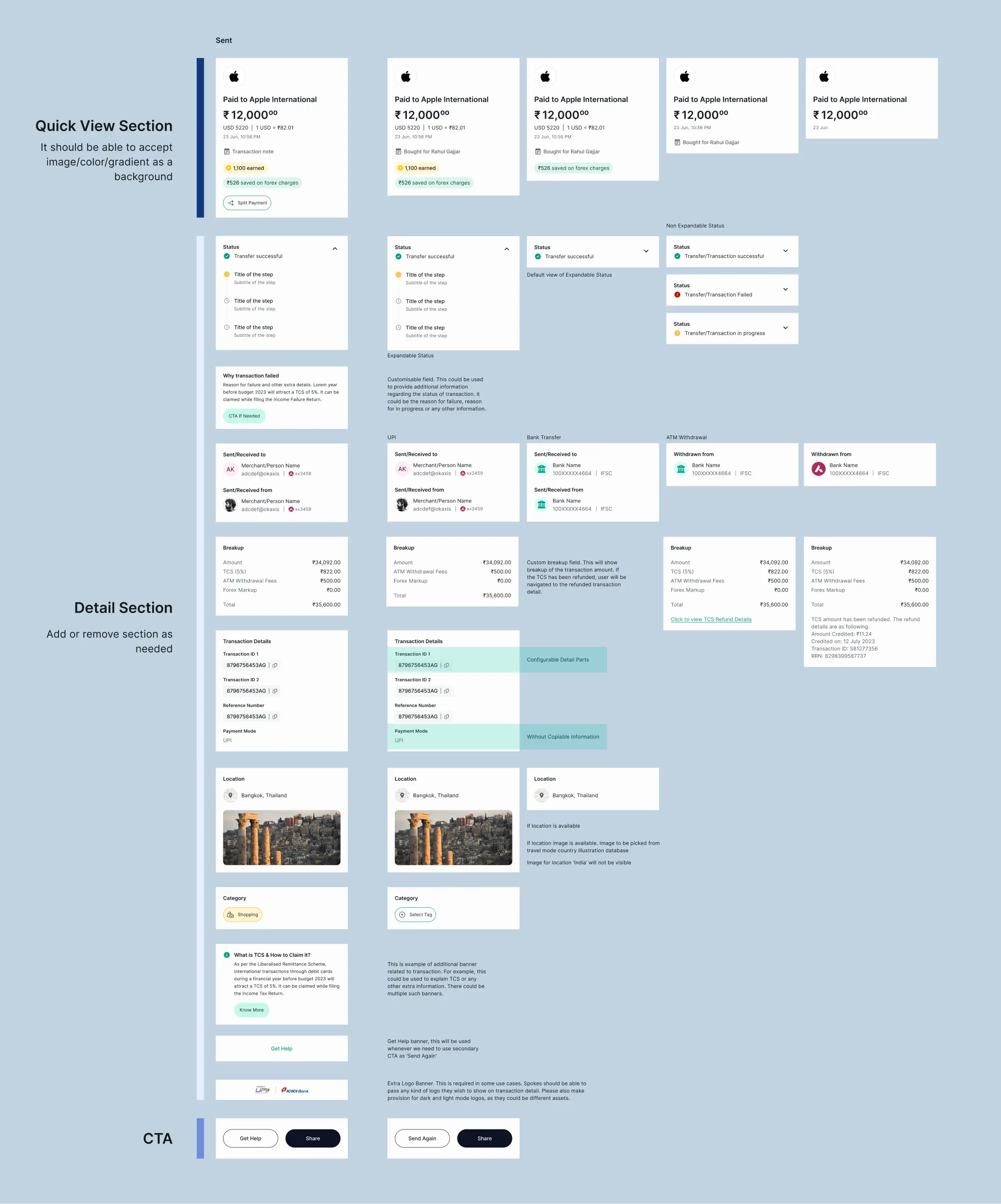
Transaction Detail Page
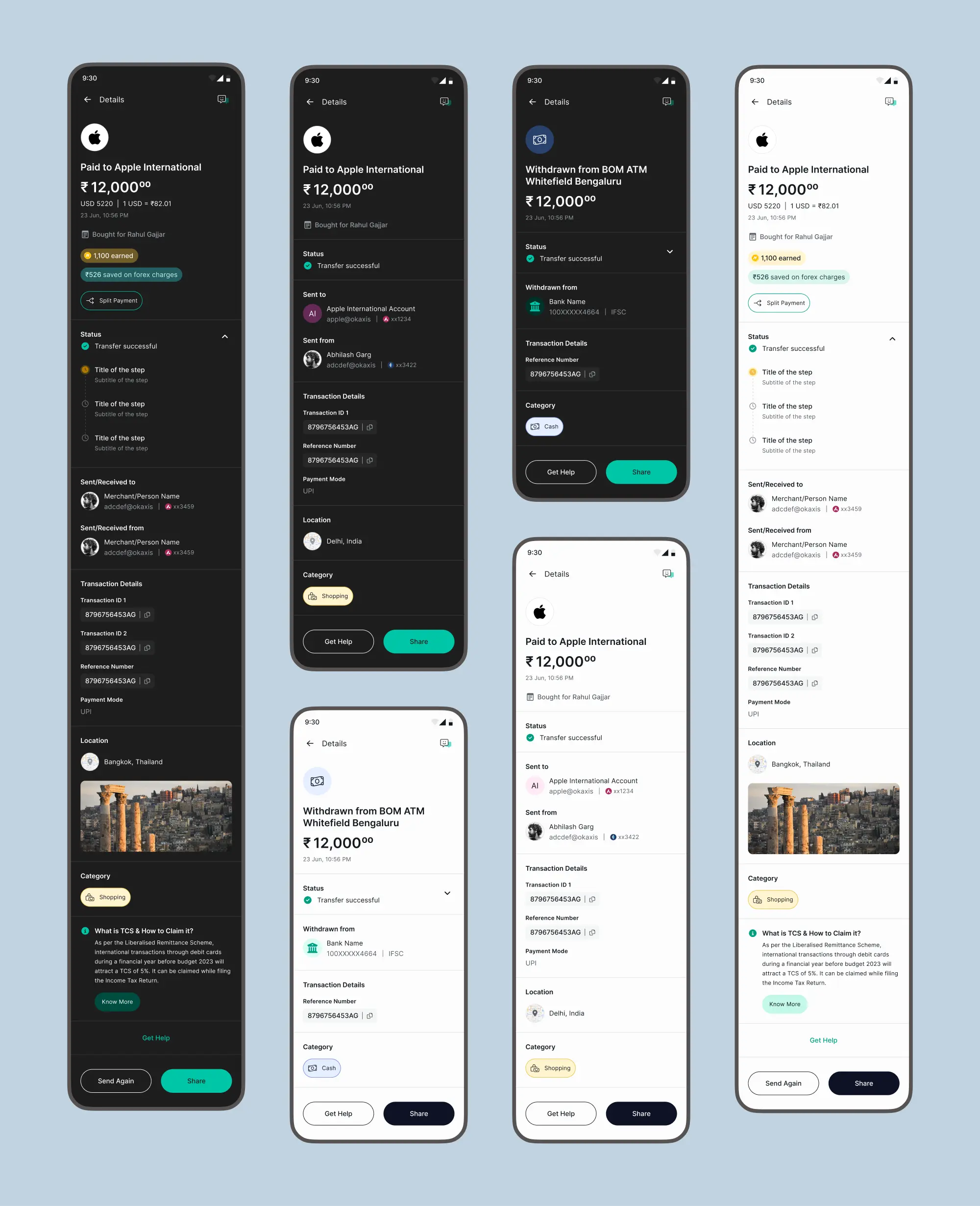
The transaction detail page comprises several elements, categorized into three parts: Quick View, Other Details, and CTA.
 The dynamic transaction detail component. This component is designed to accommodate any type of transaction detail, whether it be debit, credit, UPI, bank, or credit card transactions.
The dynamic transaction detail component. This component is designed to accommodate any type of transaction detail, whether it be debit, credit, UPI, bank, or credit card transactions.
Quick View:
Quick View provides essential information for users at a glance. It includes:
- Merchant/Person Icon and Name
- Transaction Amount
- Forex Rates
- Timestamp
- Transaction Note
- Promotional elements like rewards earned and savings on that transaction
Other Details:
Other Details encompass additional transaction information, such as:
- Transaction Status and key information about its status
- Account information of debit and credit
- Breakup of amount
- Different kinds of transaction IDs
- Location
- Category
- Additional information such as claiming TCS, Get Help, and Partner Brandings
CTA:
CTA (Call to Action) dynamically adjusts based on context. For example:
- In the case of UPI, it may show ‘Pay Again’ and ‘Share’ as CTAs
- Other use cases could include options like Get Help and Share, Only Share, Done and Share, etc.
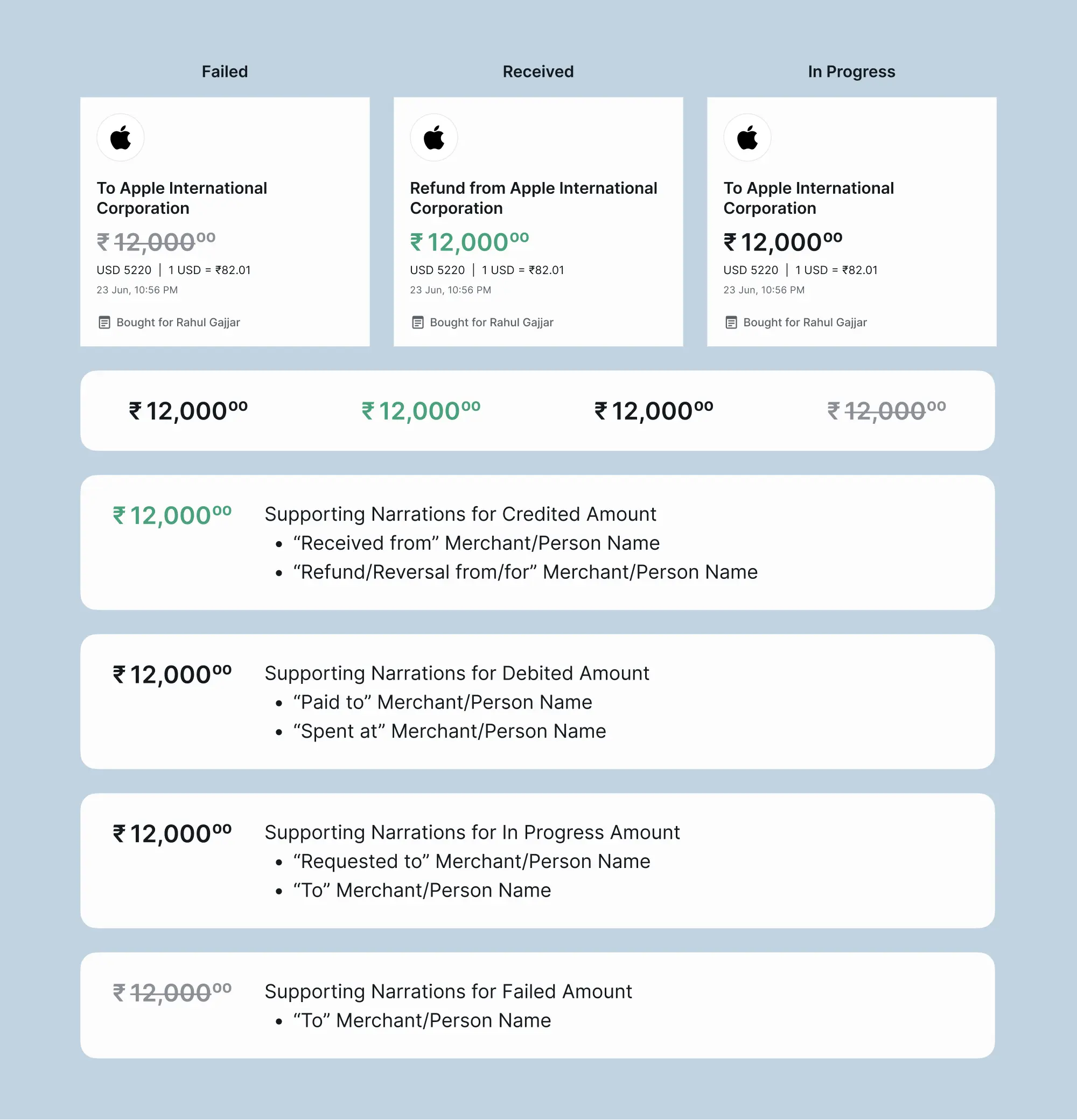
Narrations
In designing the transaction listing page, our aim was clarity and simplicity. We deliberately refrained from employing additional narrations such as “send to” or “paid to” on this page. However, on the transaction detail page, we opted for more descriptive narrations to enhance understanding. Our approach followed the logic outlined below for determining the appropriate type of descriptive narration.

Example of Transaction Detail screen.
 Example of Transaction Detail screen.
Example of Transaction Detail screen.
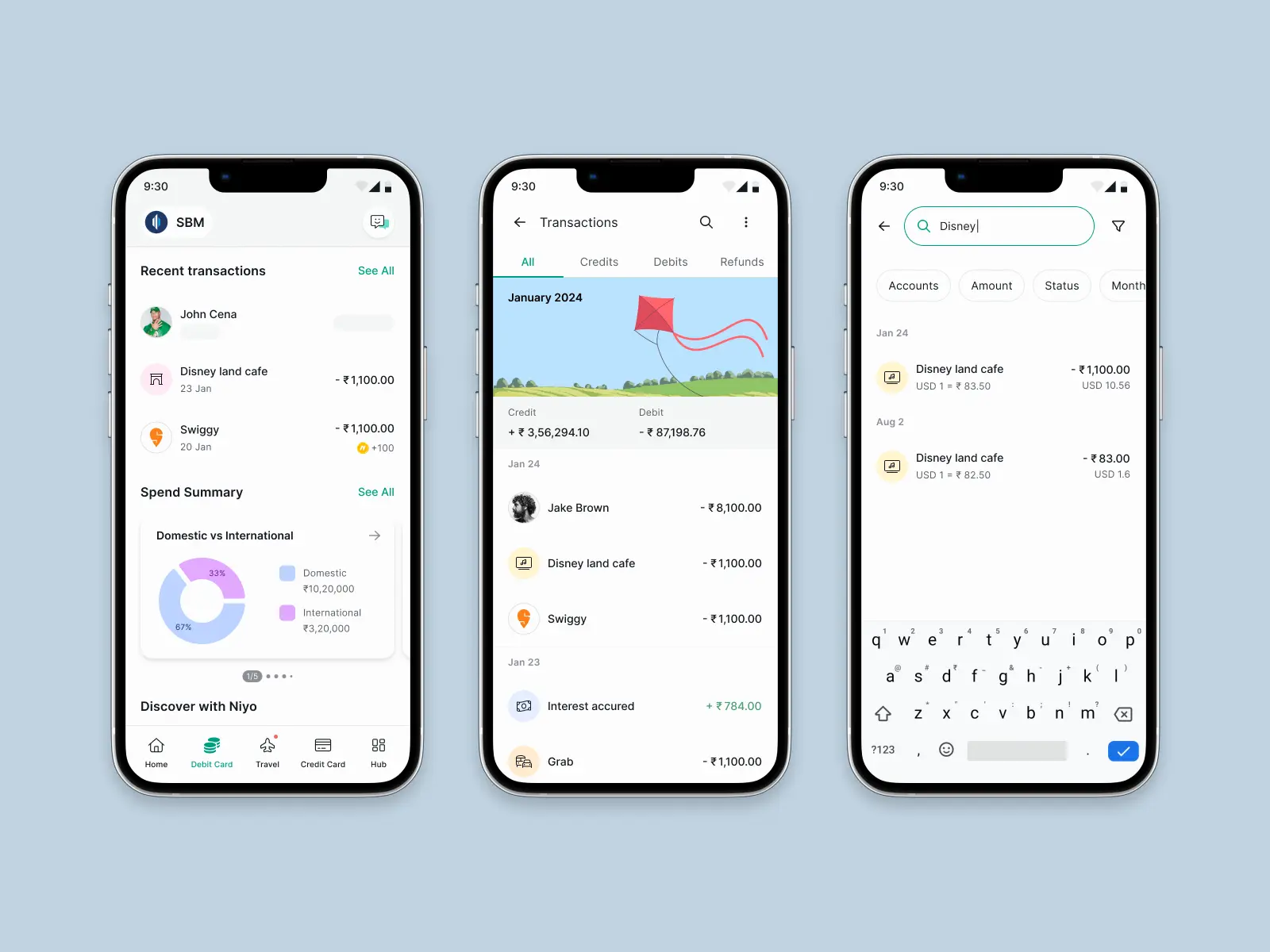
Transaction Listing Page
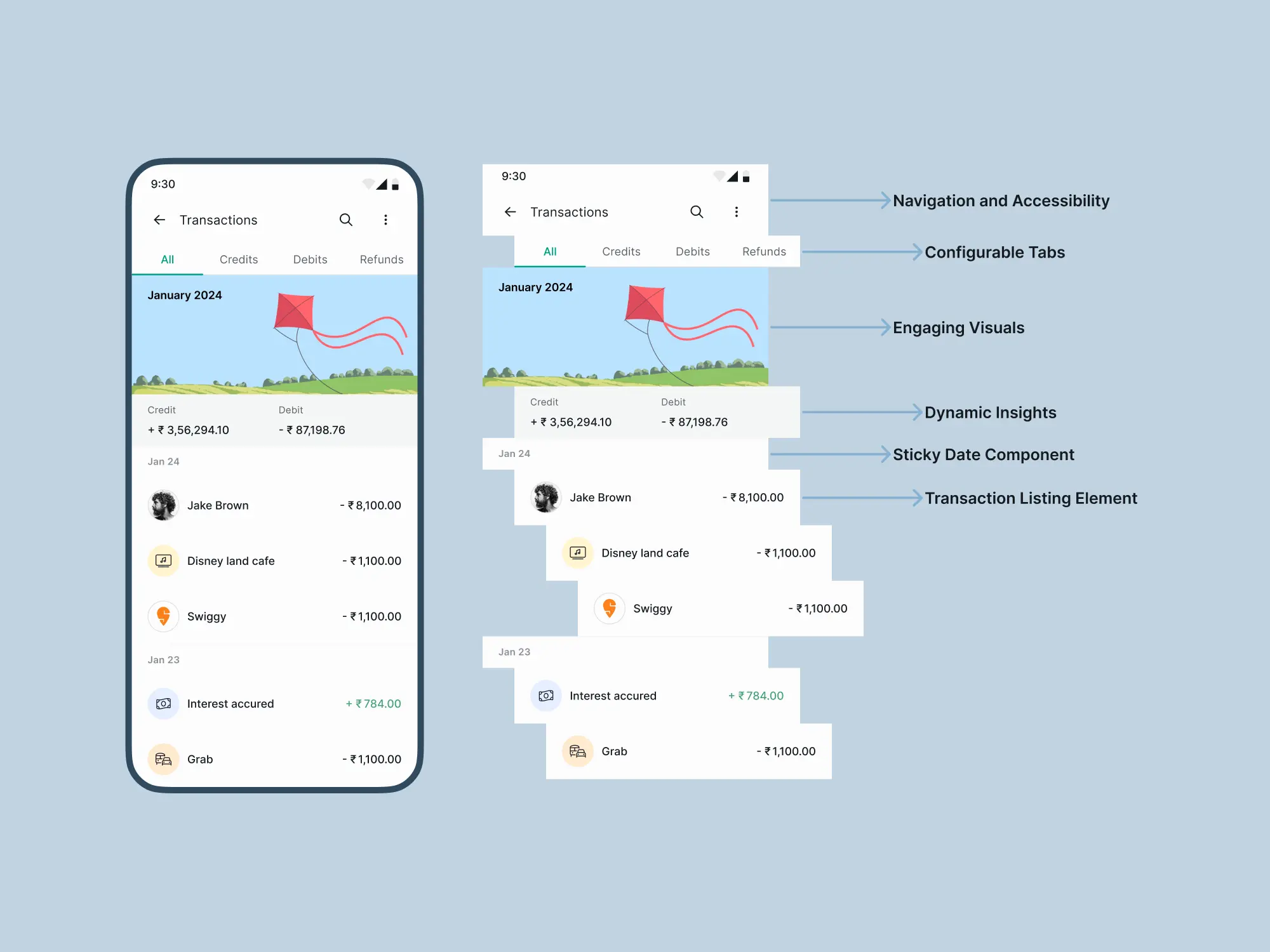
The Transaction Listing Page is a cohesive assembly of individual components designed to create a seamless user experience. Our goal is to ensure intuitive navigation and meaningful interactions within the digital space.
- Navigation and Accessibility: The top navigation bar anchors the user’s journey. It features a clear heading, an accessible search function, and a hamburger menu that unveils additional options, catering to diverse user needs.
- Configurable Tabs: We introduce configurable tabs that respond dynamically to varied use cases. The tabs—All, Credit, Debit, and Refunds—offer a categorized overview, enabling users to filter transactions effortlessly.
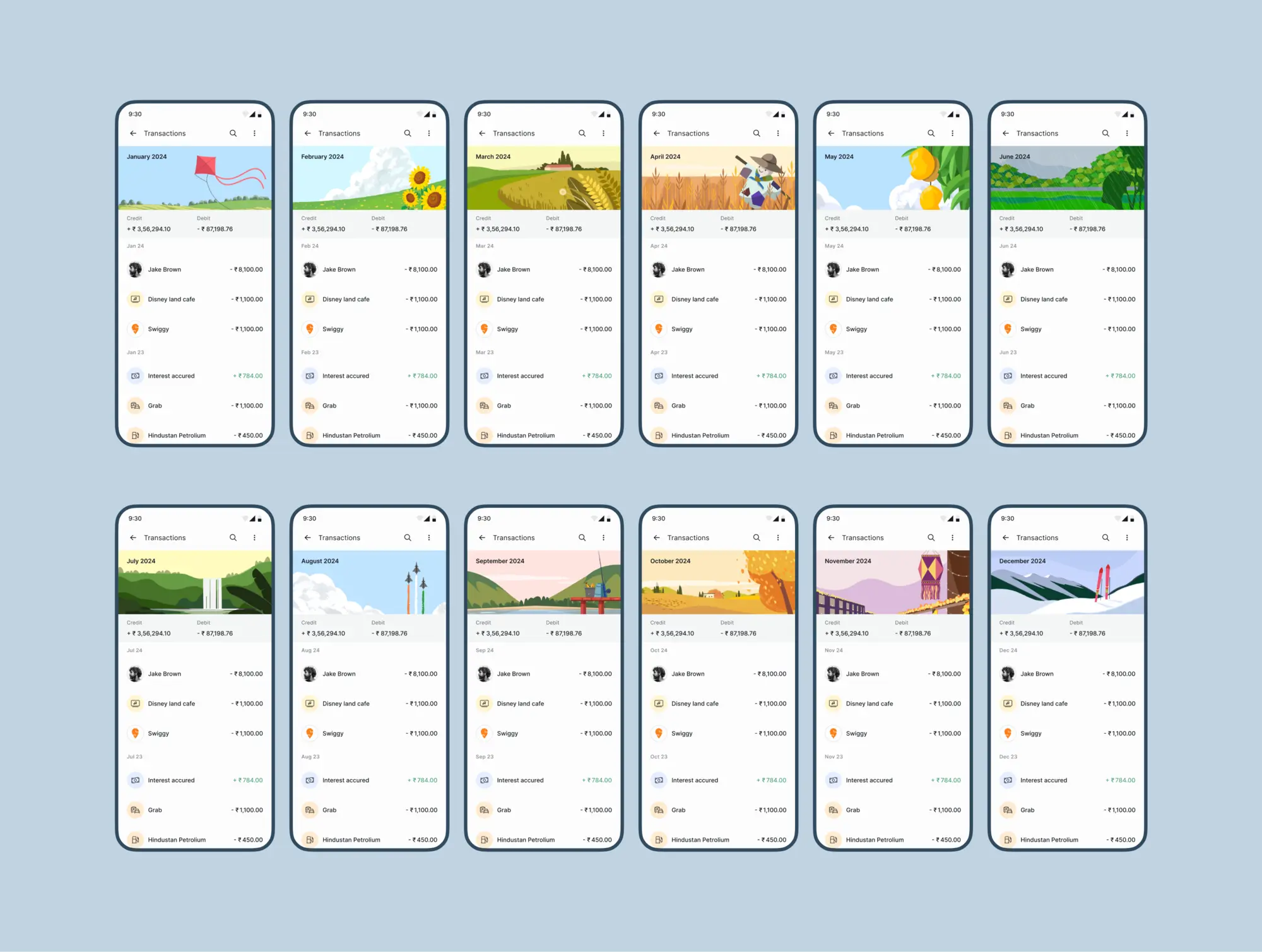
- Engaging Visuals: The month header introduces an element of delight. We’ve reimagined the traditional calendar view to display transactions, infusing it with subtle animations and parallax scrolling for an engaging visual narrative. Each month is represented through an illustrative image, bringing a touch of artistry to the data.
- Dynamic Insights: A dynamic information tab presents contextual data, offering insights into the monthly transactional trends. It highlights the total credits and debits, providing users with a snapshot of their financial activity.
- Sticky Date Component: As users scroll, the date component remains persistently visible, anchoring them in time and ensuring continuity in their exploration of transaction history.


Enhanced Search and Filter Experience
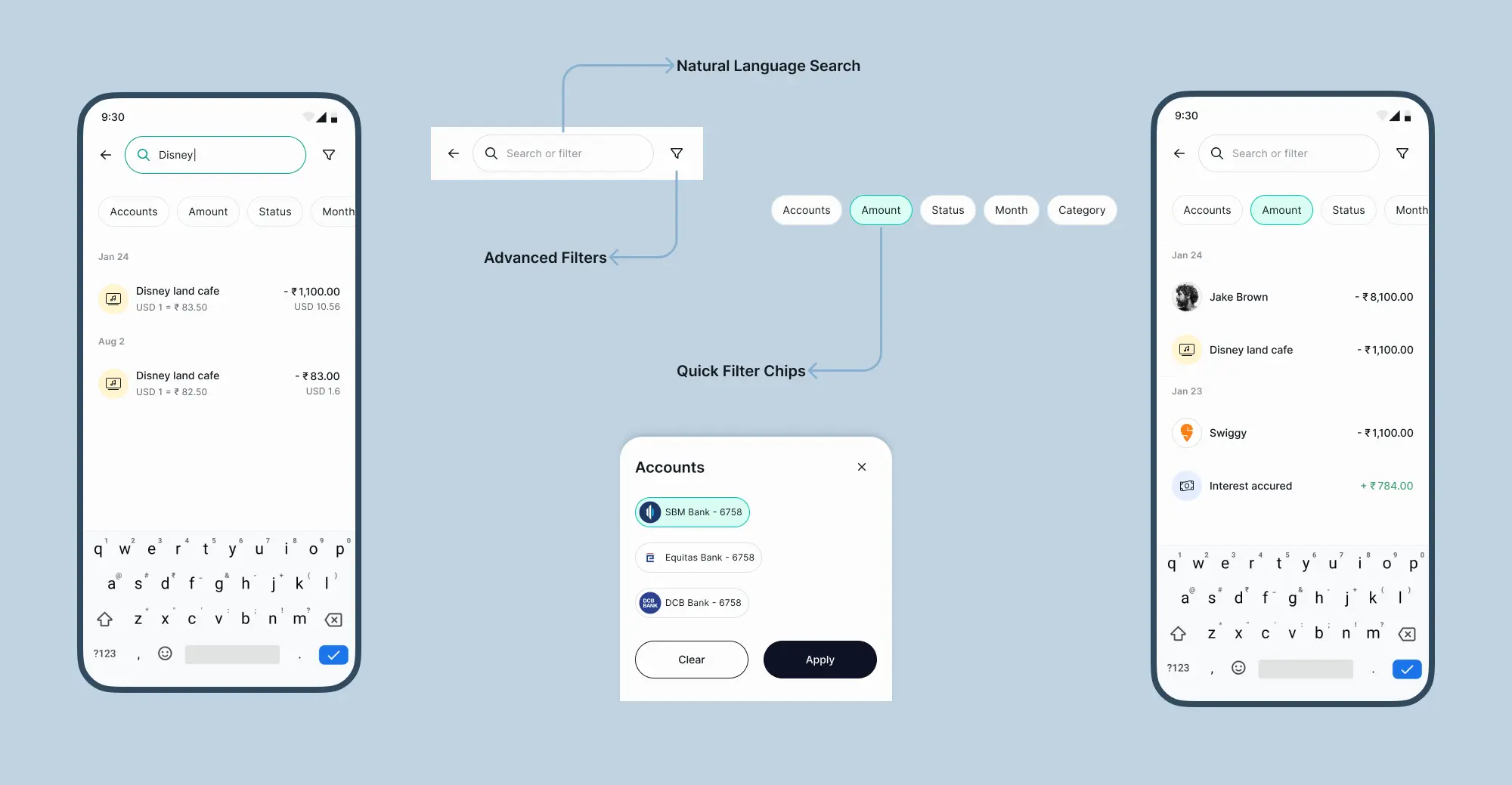
Natural Language Search
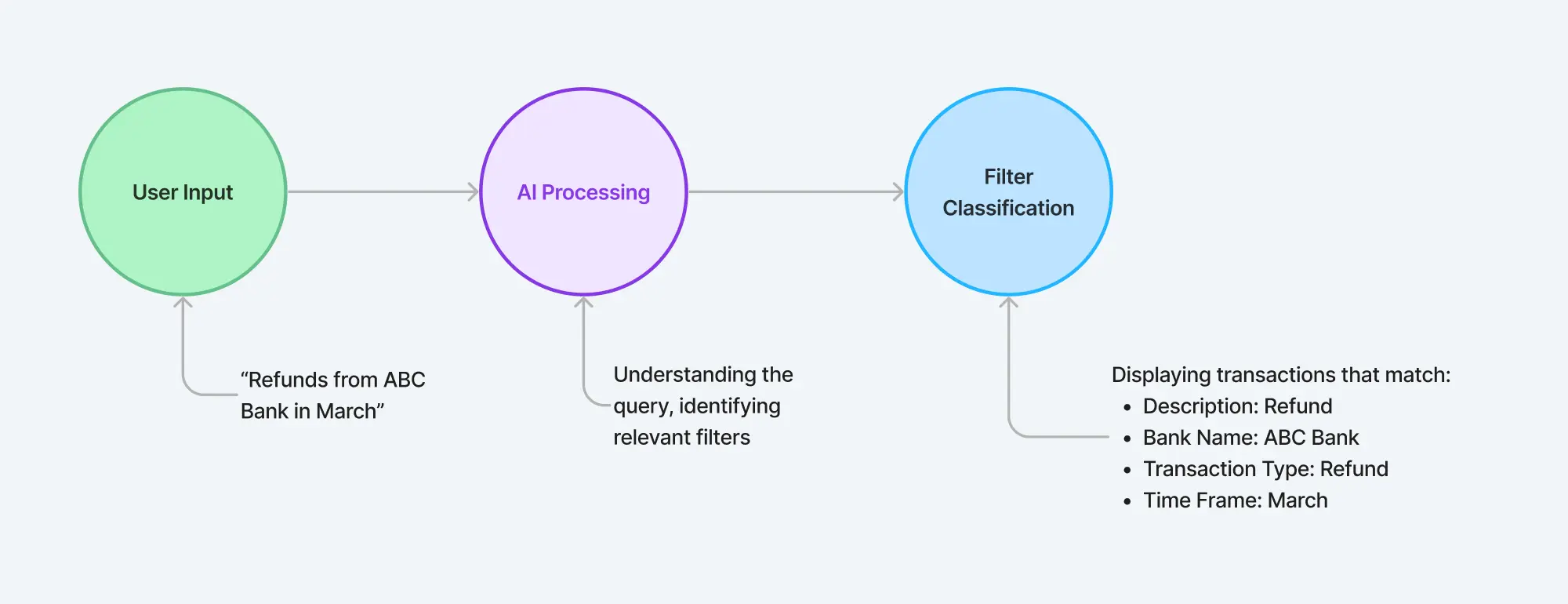
Natural language search represents a transformative leap in search capabilities, allowing users to interact with transaction databases and search functionalities in a way that feels intuitive and human-like. By leveraging artificial intelligence, this advanced search feature interprets and processes user queries in everyday language, mapping them to the appropriate filters and parameters.
For instance, in a transaction search system, when a user inputs a phrase like “Refunds from ABC Bank in March,” the AI discerns the intent and retrieves transactions that match the description, bank name, transaction type, status, and time frame specified. This not only streamlines the search process but also enhances user satisfaction by delivering precise and relevant results with the ease of conversational input.
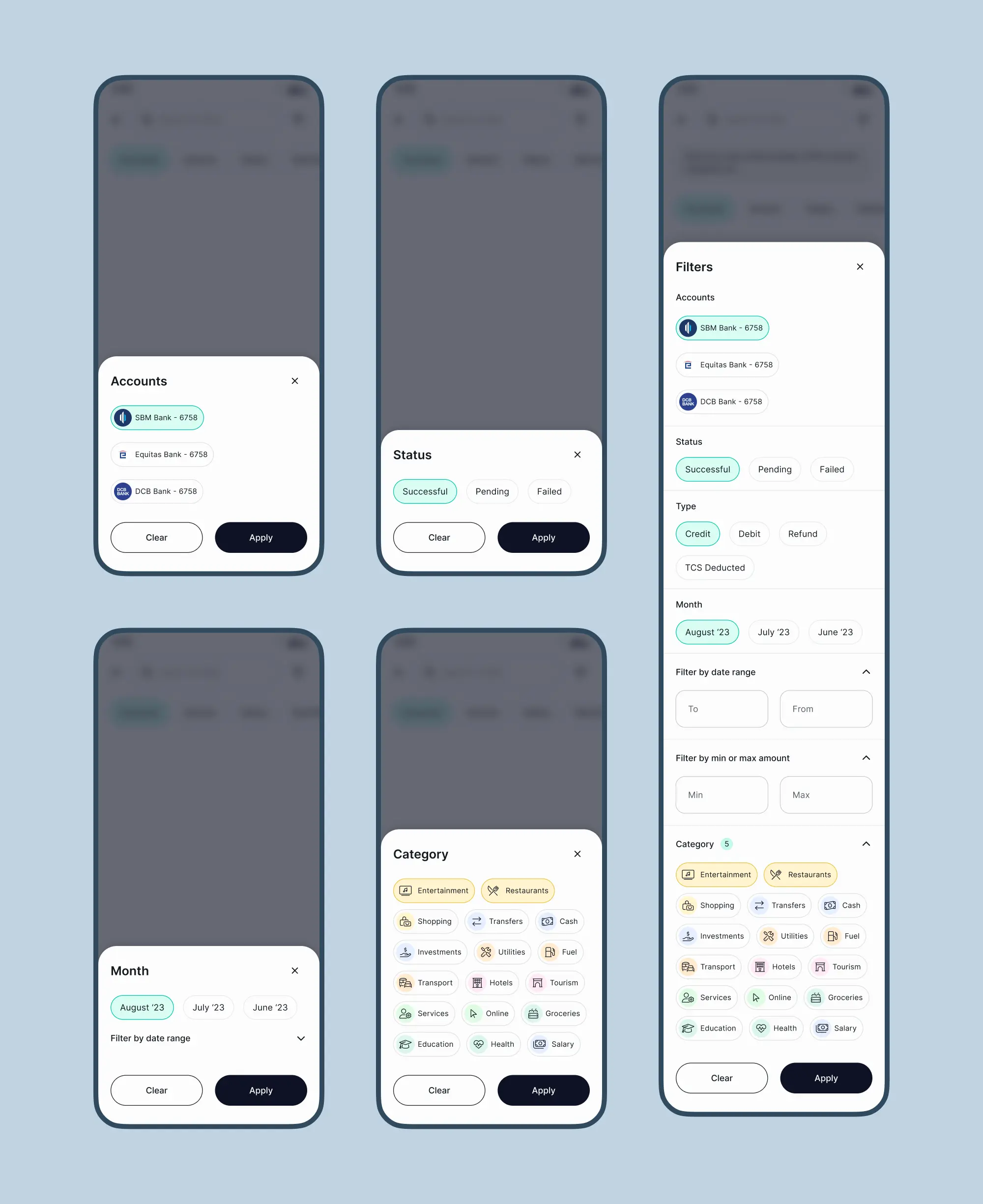
Advanced Filters
To accommodate diverse user preferences, Transaction Listing Page offers two distinct pathways for applying filters without relying on search functionality.
- Quick Filter Chips: For immediate filtering, we provide quick filter chips located just below the search bar. These are designed for speed and ease, allowing users to swiftly refine their view with a simple tap.
- Dedicated Filter Button: For those seeking a more granular approach, the dedicated filter button is there for advanced filtering options. Tapping this button reveals a comprehensive suite of filters, encompassing every possible transaction attribute.